Help desk - Google Apps Script

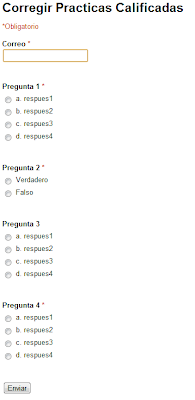
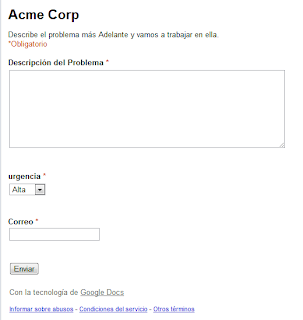
En este proyecto usaremos gmail, calendar y sites. Mostraremos los siguientes pasos para la automatización de un flujo de trabajo de una mesa de ayuda. Crear un formulario con google docs para almacenar los datos, tendrá los siguientes campos. En el Spreadsheet le agregamos los siguientes campos (Notas, Estado, Resolucion). ** El usuario debe compartir su Calendario con permisos “Realizar cambios en eventos” sino al momento de crear el evento en el calendario del usuario nos dará un error por falta de permisos. Crear un nuevo site en mi caso sera (Geferson-heldesk), crear una nueva pagina (helpdesk), seleccionamos una plantilla tipo lista. Clic en crear tu propia lista. Añadimos 2 columnas de tipo texto (Descripción, Resolución), guardar. Programar las citas con los usuarios. Para programar una cita con un usuario para ayudarles con su problema. En el pasado, iba a abrir los dos calendarios, encontrar un momento en...