Help desk - Google Apps Script
En este proyecto usaremos gmail, calendar y sites. Mostraremos los siguientes pasos para la automatización de un flujo de trabajo de una mesa de ayuda.
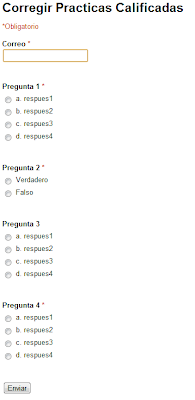
Crear un formulario con google docs para almacenar los datos, tendrá los siguientes campos.
En
el Spreadsheet le agregamos los siguientes campos (Notas, Estado,
Resolucion).
**
El usuario debe compartir su Calendario con permisos “Realizar cambios en
eventos” sino al momento de crear el evento en el calendario del usuario nos dará
un error por falta de permisos.
Crear
un nuevo site en mi caso sera (Geferson-heldesk), crear una nueva pagina (helpdesk), seleccionamos una plantilla tipo lista.
Clic
en crear tu propia lista.
Añadimos
2 columnas de tipo texto (Descripción, Resolución), guardar.
Programar las citas con los
usuarios.
Para
programar una cita con un usuario para ayudarles con su problema. En el pasado,
iba a abrir los dos calendarios, encontrar un momento en que ambos eran libres,
y luego crear la invitación a la reunión.
Ahora
para extender el funcionamiento del proyecto vamos a programar la cita
automáticamente, añadir una nueva entrada de menú personalizado que se
encuentra disponible la primera ranura 30 minutos de tiempo en un día
determinado, tanto en su agenda y el calendario del usuario y luego hacer la
cita.
Seleccionar
en la fila y nos vamos al menú y Clic en programar la cita.
Autorizamos el acceso de los servicios de spreadsheet, email, calendar y sites.
Autorizamos el acceso de los servicios de spreadsheet, email, calendar y sites.
Clic
en conceder acceso.
Nos
mostrara la siguiente pantalla, ingresamos la fecha y hora, clic en el
botón aceptar para programar la cita. En
este ejemplo en el intervalo de 09:00 a 17:00 se compararan los dos calendarios
hasta que los calendarios tengan un intervalo de 30 minutos libres y se
programara la cita, sino tendrá que cambiar la fecha.
Notas Estado
Cita. En Progreso
En
el calendario del mismo y del usuario aparecerá la cita programada.
Y se esperar a que el usuario
acept la cita y nos enviara un email de confirmación.
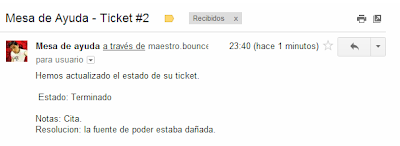
Clic
en Enviar Email para enviarle una notificación al usuario.
Clic
en la opción “Publicar Solución” para que se publique en una lista en el site
de modo que los usuarios pueden encontrar las respuestas a las preguntas más
frecuentes por su cuenta al visitar el site.
se actualiza la lista de la página del site.
El codigo es el siguiente:
//Nos mostrarael menu cada vez que cargue el Spreadsheet
function onOpen() {
var subMenus = [{name:"Programar cita", functionName: "formCita"},
{name:"Enviar email", functionName: "enviarEmail"},
{name:"Publicar Solucion", functionName: "pushToSite"}];
SpreadsheetApp.getActiveSpreadsheet().addMenu("[Menu Utilitarios]", subMenus);
}
// crear el diseño de la gui
function formCita() {
var app = UiApp.createApplication().setTitle('Programar Cita');
var doc = SpreadsheetApp.getActiveSpreadsheet();
var sheet = doc.getActiveSheet();
var row = sheet.getActiveRange().getRowIndex();
//crear un Grid de 5 filas 2 columnas
var grid = app.createGrid(5, 2);
var textApptDate = app.createTextBox();
// El texto introducido en el cuadro de texto se pasa a apptDate
textApptDate.setName('fecha');
var day = new Date();
day.setDate(day.getDate()+1);
textApptDate.setText(Utilities.formatDate(day, "PDT", "MM/dd/yyyy"));
grid.setWidget(0, 0, app.createLabel('Fecha de la Cita:'));
grid.setWidget(0, 1, textApptDate);
var textStartTime = app.createTextBox();
// El texto introducido en el cuadro de texto se pasa a horaInicio
textStartTime.setName('itiempo');
textStartTime.setText('09:00');
grid.setWidget(1, 0, app.createLabel('Día de trabajo de Inicio:'));
grid.setWidget(1, 1, textStartTime);
var textEndTime = app.createTextBox();
// texto introducido en el cuadro de texto se pasa a la final de los tiempos.
textEndTime.setName('ftiempo');
textEndTime.setText('17:00');
grid.setWidget(2, 0, app.createLabel('Tiempo de finalización:'));
grid.setWidget(2, 1, textEndTime);
var textUser = app.createTextBox();
// El texto introducido en el cuadro de texto se pasa a userEmail
textUser.setName('userEmail');
textUser.setText(sheet.getRange(row, getColIndexByName("Correo")).getValue());
grid.setWidget(3, 0, app.createLabel('Email'));
grid.setWidget(3, 1, textUser);
// Crear un cuadro de texto oculto para guardar el número de fila seleccionada en la hoja
var rowValue = app.createTextBox();
rowValue.setName('rNum');
rowValue.setText(row.toString());
rowValue.setVisible(false);
grid.setWidget(4, 0, rowValue);
// Crear panel vertical..
var panel = app.createVerticalPanel();
// ...y agregar el grid al panel
panel.add(grid);
// Crear un botón y controlador de clic, pase el objeto de la red como un elemento de devolución de llamada y el controlador como un controlador de clic
// Identificar la función B como el controlador, haga clic en servidor
var button = app.createButton('Aceptar');
var handler = app.createServerClickHandler('programCita');
handler.addCallbackElement(grid);
button.addClickHandler(handler);
// Agregar el botón en el panel y el panel de la aplicación, a continuación, mostrar la aplicación de la aplicación en el doc de hoja de cálculo
panel.add(button);
app.add(panel);
doc.show(app);
}
//función de que los horarios de las citas y las actualizaciones de la hoja de cálculo
function programCita(e) {
var fecha = e.parameter.fecha;
var userEmail = e.parameter.userEmail;
var sheet = SpreadsheetApp.getActiveSheet();
//calendario de usuario
var userCalendar = CalendarApp.getCalendarById(userEmail);
//calendario de mesa de ayuda
var helpDeskCalendar = CalendarApp.getDefaultCalendar();
// Encontrar el primer horario disponible de 30 minutos en el día seleccionado
var workDayStartTime = e.parameter.itiempo;
var workDayEndTime = e.parameter.ftiempo;
var startTime = new Date(fecha + " " + workDayStartTime);
var endTime = new Date(startTime.getTime() + 30 * 60 * 1000);
var row = e.parameter.rNum;
while (endTime.getTime() < new Date(fecha + " " + workDayEndTime).getTime()) {
var numUserEvents = userCalendar.getEvents(startTime, endTime).length;
var numHelpDeskEvents = helpDeskCalendar.getEvents(startTime, endTime).length;
if (numUserEvents == 0 && numHelpDeskEvents == 0) {
CalendarApp.createEvent("Cita Mesa de Ayuda", startTime, endTime,
{description: "Mesa de Ayuda- Ticket #" + row,
guests: userEmail});
// Notas de actualización y de estado
sheet.getRange(row, getColIndexByName("Notas")).setValue("Cita.");
sheet.getRange(row, getColIndexByName("Estado")).setValue("En Progreso");
// Limpiar - obtener el objeto UiApp, cerrarla y volver
var app = UiApp.getActiveApplication();
app.close();
return app;
}
// Agregar 30 minutos de inicio y fin
startTime = endTime;
endTime = new Date(startTime.getTime() + 30 * 60 * 1000);
}
Browser.msgBox("No hay horario disponible en " + fecha + ". Intente otra fecha.");
// Limpiar - obtener el objeto UiApp, cerrarla y volver
var app = UiApp.getActiveApplication();
app.close();
return app;
}
//metodo para programar la cita
function formSubmitReply(e) {
var userEmail = e.values[3];
var sheet = SpreadsheetApp.getActiveSheet();
var lastRow = sheet.getLastRow();
// Establecer el estado del ticket a "Nuevo".
// Columna F es la columna Estado
sheet.getRange(lastRow, getColIndexByName("Estado")).setValue("Nuevo");
// Calcular cuántos otros "nuevos" billetes están por delante de éste
var numNew = 0;
for (var i = 2; i < lastRow; i++) {
if (sheet.getRange(i, getColIndexByName("Estado")).getValue() == "Nuevo") {
numNew++;
}
}
MailApp.sendEmail(userEmail,
"Helpdesk Ticket #" + lastRow,
"Gracias por enviar su problema. Vamos a empezar " +
"trabajando en ello tan pronto como sea posible. En este momento está " +
"mero " +
(numNew + 1) + " en la cola. \n\n Mesa de ayuda.",
{name:"Mesa de Ayuda"});
}
function getColIndexByName(colName) {
var sheet = SpreadsheetApp.getActiveSheet();
var numColumns = sheet.getLastColumn();
var row = sheet.getRange(1, 1, 1, numColumns).getValues();
for (i in row[0]) {
var name = row[0][i];
if (name == colName) {
return parseInt(i) + 1;
}
}
return -1;
}
//metodo enviar email
function enviarEmail() {
var sheet = SpreadsheetApp.getActiveSheet();
var row = sheet.getActiveRange().getRowIndex();
var userEmail = sheet.getRange(row, getColIndexByName("Correo")).getValue();
var subject = "Mesa de Ayuda - Ticket #" + row;
var body = "Hemos actualizado el estado de su ticket.\n\n Estado: " + sheet.getRange(row, getColIndexByName("Estado")).getValue();
body += "\n\nNotas: " + sheet.getRange(row, getColIndexByName("Notas")).getValue();
body += "\n\Resolucion: " + sheet.getRange(row, getColIndexByName("Resolución")).getValue();
MailApp.sendEmail(userEmail, subject, body, {name:"Mesa de ayuda"});
}
// metodo para llenar la lista del site
function pushToSite() {
var sheet = SpreadsheetApp.getActiveSheet();
var row = sheet.getActiveRange().getRowIndex();
//url del site
var site=SitesApp.getSiteByUrl("https://sites.google.com/site/gefersonhelpdesk/");
//nombre de la pagina
var kbPage = site.getChildByName("helpdesk");
var values = [sheet.getRange(row, getColIndexByName("Descripción del Problema")).getValue(),
sheet.getRange(row, getColIndexByName("Resolución")).getValue()];
kbPage.addListItem(values);
}
Link del ejemplo: https://docs.google.com/spreadsheet/ccc?key=0ApnkyhgdI9tXdEp1VkEzOUpRdDhoT3JYR1JfSzA5ZkE#gid=0















Comentarios
Publicar un comentario