Introducción a Google Apps Script
Este es mi primer Post espero hacerlo lo mejor posible.
Bueno hace un par de meses que empece a utilizar Google Apps Script, pues como conocí G.A.S. Con un grupo de amigos de la universidad ingresamos al Área de Nuevas Tecnologias - Google de la misma universidad, y empezamos a investigar, a jugar con los scripts, realizamos aplicativos que se utilizan internamente, y porque utilizamos G.A.S y no realizamos aplicativos en Java, Php, App Engine, etc.. la razón es muy simple, porque realizar el aplicativo en cualquier otro lenguaje demanda mas tiempo y con Google Apps Script se realizaba en un menor tiempo, claro que también tiene sus limitaciones y no serian tan alucinantes como las que podríamos realizar en otro lenguaje pero cumplía con lo requerido.
muchos se preguntaran ...
Qué es Google AppsScript?
 Google Apps Script es un lenguaje de programación JavaScript en la nube que ofrece maneras fáciles de automatizar las tareas a través de productos de Google.
Google Apps Script es un lenguaje de programación JavaScript en la nube que ofrece maneras fáciles de automatizar las tareas a través de productos de Google.
Con Google Apps Script se puede Automatizar los procesos repetitivos y flujos de trabajo. Crear funciones personalizadas de hoja de cálculo. Aplicar el formato personalizado o realizar análisis complejos de datos en hojas de cálculo de Google.
Construir interfaces gráficas de usuario y los menús.
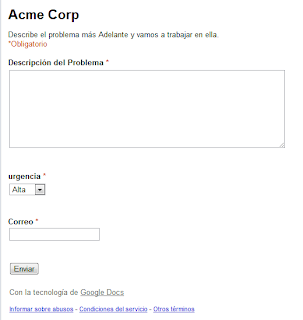
Por ejemplo con Google Apps Script, se puede realizar una aplicación interna para el pedido de suministros de oficina, donde los usuarios pueden pedir a través de una interfaz de menú personalizado, un Help Desk, Etc.
*También se puede usar Google Apps Script desde Google Sites.
Para más información visitar https://developers.google.com/apps-script/?hl=es
Para poder realizar nuestro primer ejemplo con Google Apps Script abriremos un hoja de calculo (SpreadSheet) de Google.
- Desde Google Docs creamos una hoja de calculo (SpreadSheet).
- En la hoja de calculo, en el menú seleccionamos Herramientas > Editor de Secuencia de comandos.
Se abrirá una ventana del proyecto donde crearemos todas nuestras funciones.
Como primer ejemplo mostraremos un mensaje que aparecerá en la hoja de calculo, para eso ingresaremos el siguiente código.
*Por medio de la clase Browser podemos mostrar cuadros de diálogo.
function myFunction() {
Browser.msgBox("Mi primer JavaScript");
}
Le damos clic en ejecutar y regresamos a la hoja de calculo.
Nos mostrará el siguiente mensaje.
Eso seria todo más adelante seguiré posteando mas ejemplos, iremos de menos a más utilizando Google Apps Script.




Comentarios
Publicar un comentario